CI/CD ASP .NET
Déployer sur Azure
-
Aller sur le portail Azure: https://portal.azure.com/#home
-
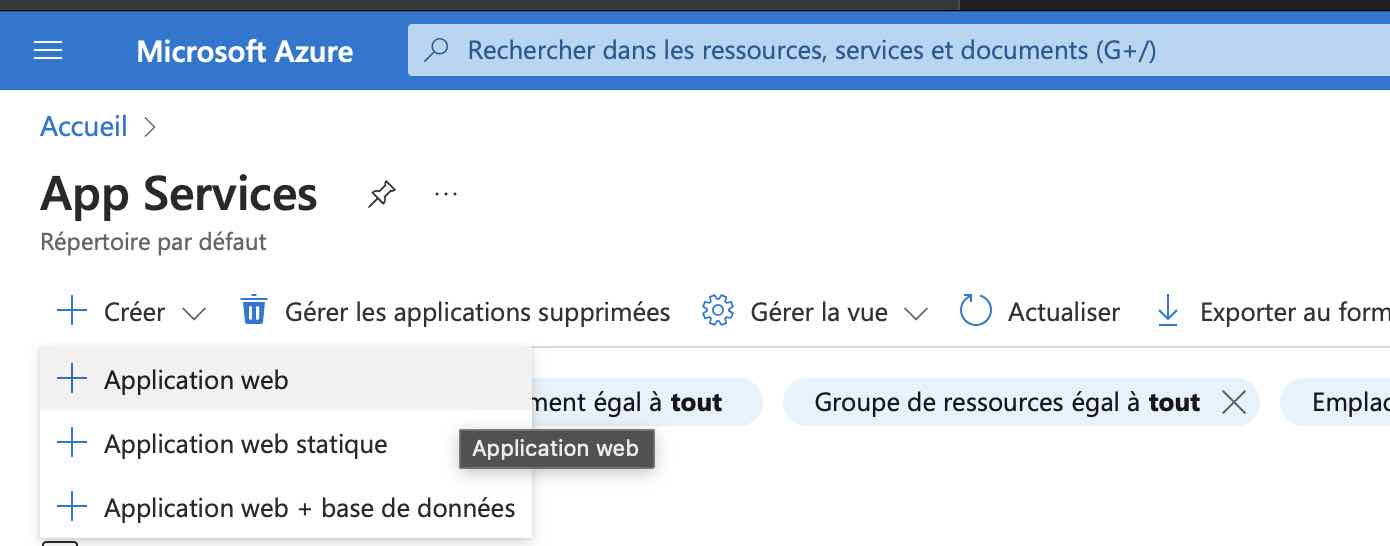
Choisir App Services
 |
|---|
- Créer une application web
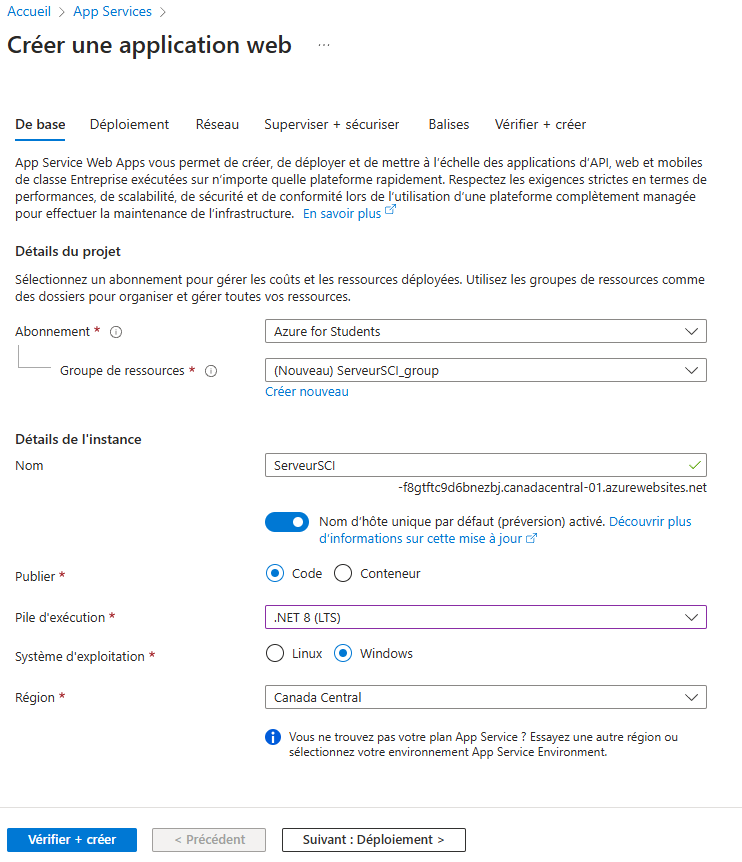
Configuration de base
- S'assurer de choisir la bonne pile d'exécution (.net 8)
 |
|---|
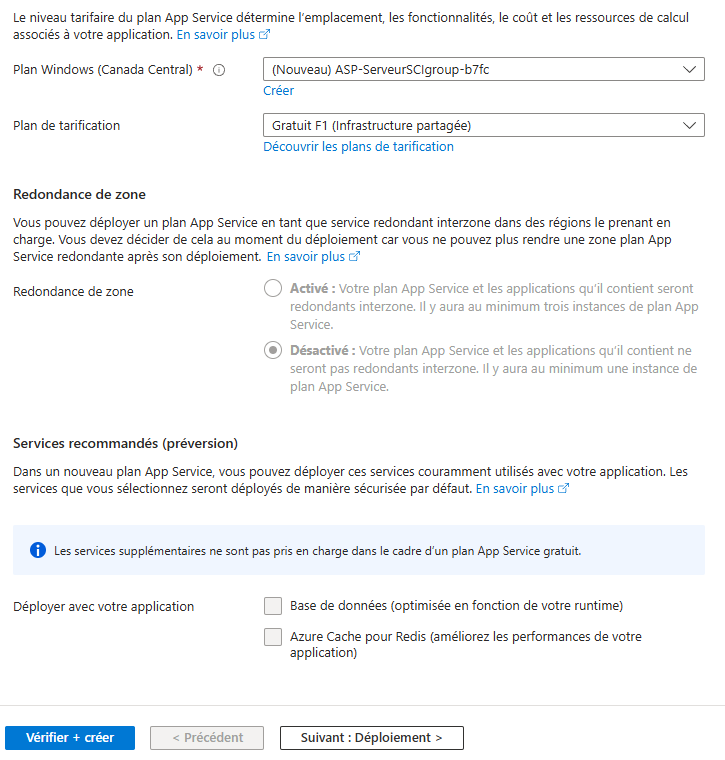
- S'assurer de garder le plan de tarification gratuit!
 |
|---|
- Cliquez sur "Suivant: Déploiement >"
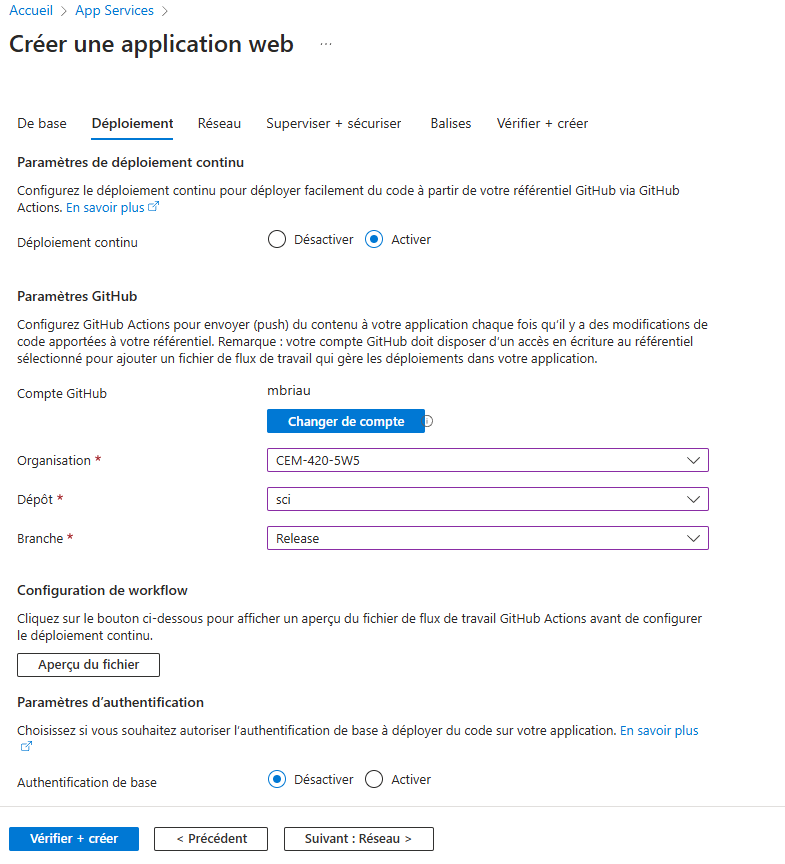
Configuration du déploiement
- Cliquer pour activer le déploiement continu
- Choisir le repo du projet asp.net
 |
|---|
Valider et créer
- La configuration est terminée, on peut créer notre application en cliquant sur "Vérifier et créer"
- Cliquez ensuite sur "Créer"
Modification du projet déployé!
- Si on s'arrête là, c'est le projet par défaut (et donc MVC) qui est déployé!
- On va faire une petite modification manuelle au fichier .yml qui a été créé : /.github/workflows/quelqueChose.yml
- Remplacer
"${{env.DOTNET_ROOT}}/myapp"
par
"${{env.GITHUB_WORKSPACE}}\myapp" "WebApi\WebApi.csproj"
- Remplacer
path: ${{env.DOTNET_ROOT}}/myapp
par
path: ${{env.GITHUB_WORKSPACE}}\myapp
Paramètres de l'app
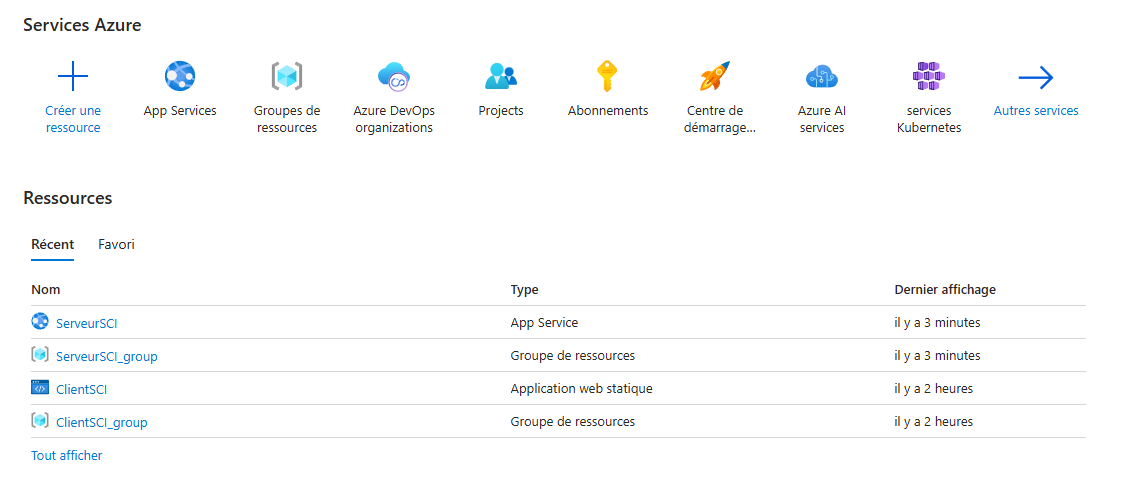
- Retourner à l'accueil
- Cliquer sur votre application web (ServeurSCI dans l'exemple)
 |
|---|
danger
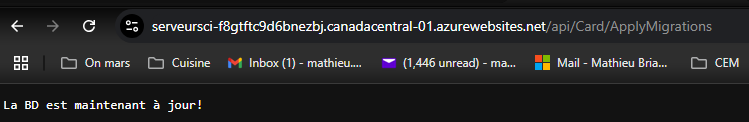
Peut-être que votre serveur semble ne pas fonctionner et qu'il fonctionne!!! Présentement votre serveur n'est pas en mode development, alors il n'affichera pas de Swagger! Essayer d'accéder à l'URL où vous avez mis votre action pour mettre à jour vos migrations!
Appliquer les migrations
Pour des raisons de sécurité, le fichier de BD que l'on a dans notre projet n'est pas directement utilisable sur le serveur déployé. Pour régler le problème, on a ajouté une action pour permettre d'appliquer les migrations. (Voir la partie sur SQLite)

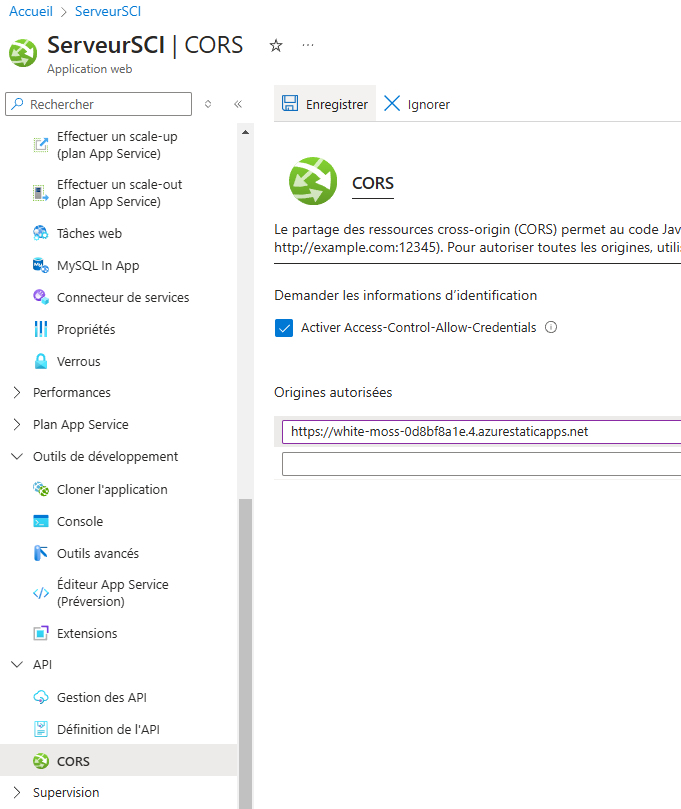
Configurer les CORS
- Activer Access-Control-Allow-Credentials
- Ajouter l'adresse de votre application Angular (Que vous auriez dû copier pendant que vous avez configuré le serveur Angular)
- Enregistrer le tout (C'est important de cliquer sur le bouton)
 |
|---|
Aller mettre la bonne adresse dans la configuration du client!
- Bon, c'est le moment de retourner du côté Angular et de copier l'adresse du serveur dans l'environement!
Configuration de l'environment Angular
- Une fois que le client a finalement été mis à jour avec la nouvelle adresse, vous devriez pouvoir enregistrer un joueur!